O que o Instagram nos ensinou sobre teste de usabilidade?
Você também notou mudanças em algumas ferramentas do Instagram nas últimas semanas? Por exemplo, o método de recompartilhar publicações nos stories, mudou para o uso dos stickers.
Muitas pessoas ficaram confusas e houve bastante reclamação nas redes sociais “ao lado”. Mas a gente aceitou, e quando finalmente estávamos nos acostumando, o recompartilhar voltou ao modo antigo, através do aviãozinho.
Esse vai e vem de troca de funcionalidade, deixa os usuários confusos e gastam recursos financeiros, o que poderia ter sido evitado de uma forma bem simples e barata, que é através do teste de usabilidade.
E o que foi mesmo que rolou no Instagram?
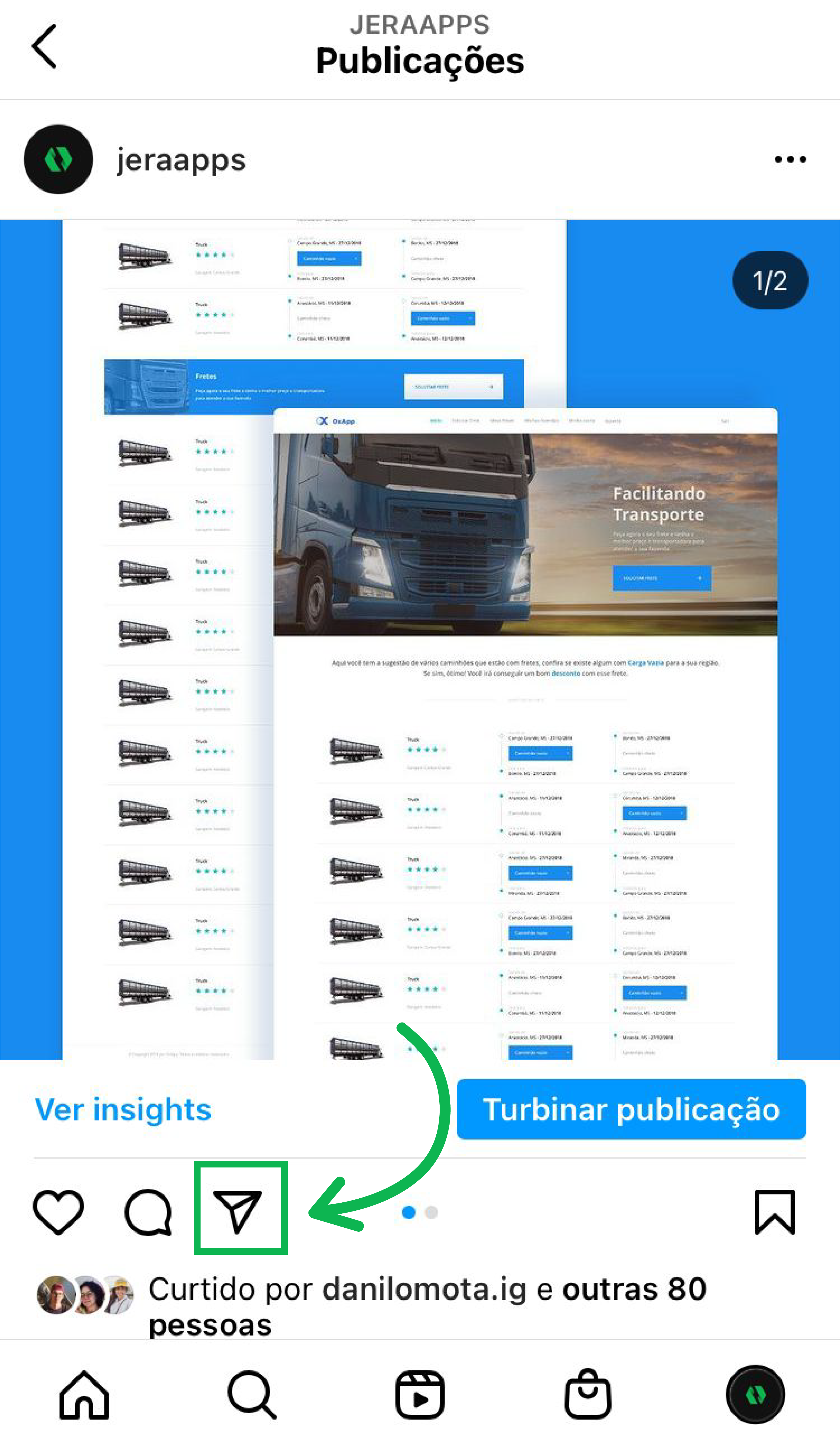
Antes (e agora) para recompartilhar um story, você clicava no “aviãozinho” embaixo das fotos do feed, aparecia a opção de “adicionar ao seu story” e abria a aba do story, e você poderia editar ali mesmo.
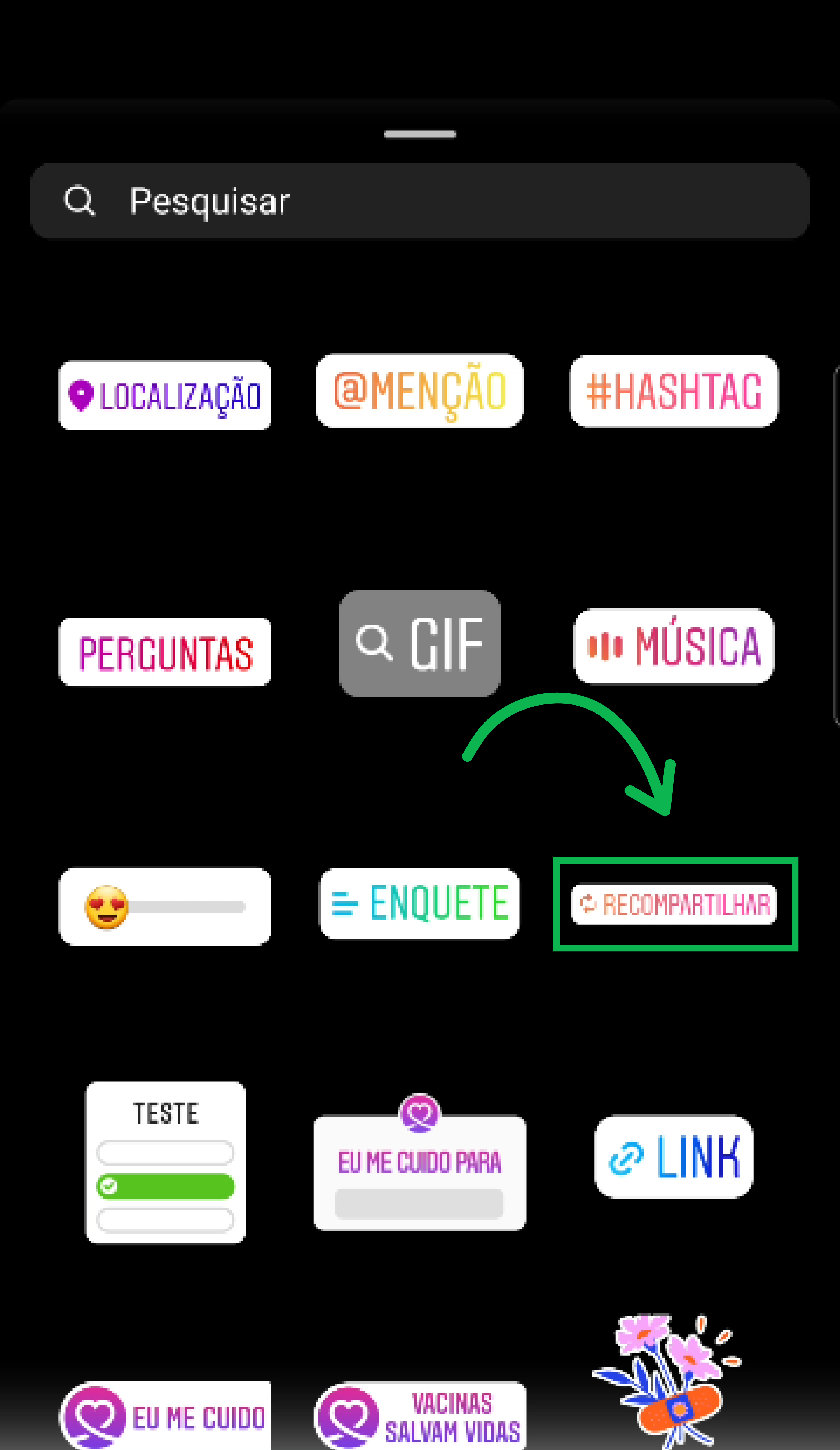
Na mudança que aconteceu, para recompartilhar um post, primeiramente você deveria tirar foto/vídeo no story, ir no sticker de recompartilhar e escolher a publicação entre as visualizadas recentemente ou salvas.
O Instagram pensou como uma nova facilidade, mas era preciso realizar mais passos do que antes. A mudança frustrou muitos usuários, pois temos o comportamento automático de clicar no “aviãozinho” e adicionar aos stories.
Aqui na Jera, a galera ficou bem confusa no começo, e a Carol do time de Marketing até fez um vídeo para ensinar a gente a utilizar a ferramenta nova. Caso você não se lembre de como funcionou o sticker, aqui uma imagem:
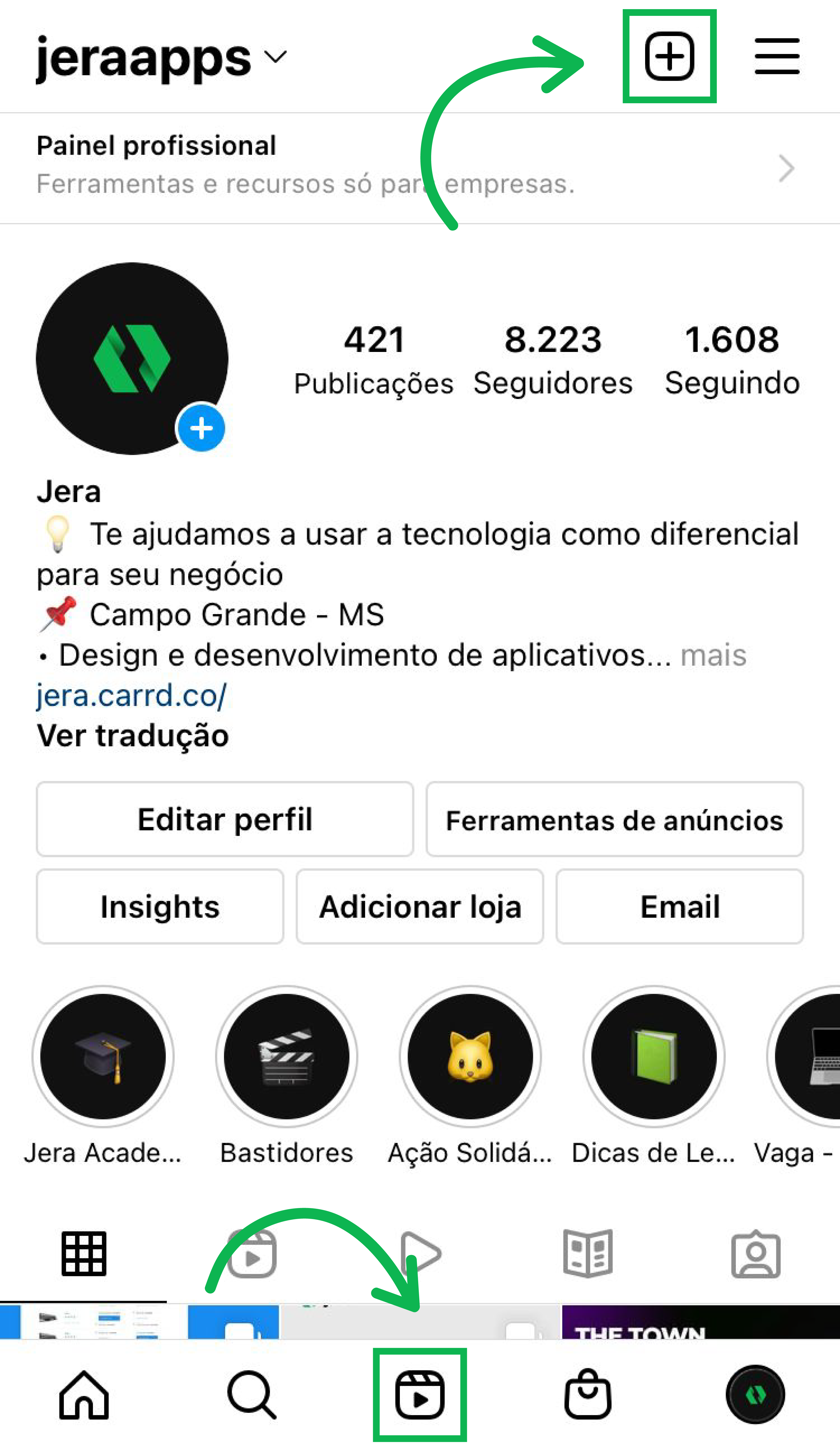
E voltando um pouquinho mais no tempo, o Instagram mudou o local do ícone para criar nova publicação, substituindo pelo ícone da aba de reels, o que fez muitas pessoas demorarem para se acostumar com os novos posicionamentos.
O que é teste de usabilidade?
A gente já fez um textinho explicando o que é teste de usabilidade, que você pode conferir clicando aqui. Mas para que você não precise ir lá e voltar aqui, eu vou trazer aqui os principais pontos sobre o tema:
“O teste de usabilidade é um método de avaliação da compreensão de uso de uma plataforma pelo usuário real, mas sem a necessidade de um produto finalizado, geralmente é feita com protótipos mais simples e rápidos, que podem ser descartados com menos custo de desenvolvimento.
O teste serve primeiro para evitar retrabalho, já que um protótipo é facilmente ajustado, e um produto final tem mais trabalho e mais custo em alterações, mesmo que simples. Seus resultados são usados para correções que facilitem a navegação do usuário, projetar melhorias e funcionalidades futuras, ou até descartar funcionalidades que atrapalhem o uso.
Um teste de usabilidade ajuda a diminuir custos e focar esforços no que os usuários têm mais necessidade, com o foco no maior sucesso dos clientes e na interação deles com a plataforma.”
O que poderia ter sido diferente?
Com um teste de usabilidade, os usuários do Instagram não precisariam se frustrar, e além disso, o Instagram também poderia encontrar novas funcionalidades que realmente seriam proveitosas para nós.
“O teste é indicado para validar qualquer plataforma antes de um gasto de desenvolvimento alto. Testes ajudam a economizar esforço no desenvolvimento e dinheiro com a refatoração de algum fluxo. Protótipos são feitos pensando em ser descartados. Assim é o momento ideal para encontrarmos falhas críticas que possam atrapalhar usuários reais quando a plataforma estiver em ação.”
Se você acompanhou todas essas mudanças, provavelmente se sentiu frustrado e não quer que os usuários do seu app se sintam assim também. Além disso, são poucas empresas que possuem dinheiro suficiente para sair implementando novas funções sem saber se elas realmente irão beneficiar os usuários.
E caso você queria saber mais sobre testes de usabilidade, design e desenvolvimento, acompanhe os conteúdos do nosso blog e siga a gente nas nossas redes sociais também!