A Importância do Wireframe no Resultado do seu Produto Digital
Wireframes são esboços de telas de produtos digitais geralmente em escala de cinza. Os wireframes podem ser usados para apresentar ao cliente a funcionalidade e estrutura do projeto, além de validar ideias.
Através deles, podemos idealizar hierarquia, usabilidade e estrutura do produto. Ou seja, montar um esqueleto de como queremos transparecer uma ideia, como queremos formar o fluxo e como queremos que os usuários naveguem pelo sistema.
Nesse texto, vamos ensinar o que são wireframes e porque eles são importantes para o resultado do seu produto. Também vamos falar sobre boas práticas na hora de construir um wireframe e algumas dicas.
O que são Wireframes?
Os wireframes são esboços de telas de produtos digitais, onde o designer começa a projetar a estrutura semelhante ao layout final, mas sem se preocupar com a estilização. O principal objetivo é validar ideias.
Eles permitem que o designer foque exclusivamente na usabilidade do sistema. É a forma mais simples para começar a aprovação da estrutura de um projeto sem ter retrabalhos.
São como a planta de uma construção, onde estruturamos a base, o esqueleto da ideia, pensamos no fluxo ideal para o usuário final e idealizamos a hierarquia dos elementos que irão compor cada tela.
O principal foco dos wireframes é construir uma boa hierarquia, usabilidade e estrutura do produto. Por isso, através deles já podem ser realizados os testes de usabilidade.
Na hora de construir o seu Wireframe é importante responder 3 perguntas básicas
O que?
Quais são os grupos de conteúdos que serão utilizados? Quais grupos serão separados e utilizados dentro daquele sistema?
Como?
Como será a visualização da interface? Como ela será utilizada pelo usuário? Pense em como o usuário vai ver a interface, como você quer que ele a utilize e como você quer passar a sua ideia.
Onde?
Defina o posicionamento, estrutura da informação e conteúdo da interface – esse é o total foco do wireframe. Você pode construir uma interação com o usuário, estruturar seu conteúdo e a hierarquia das informações.
Primeiros passos para começar a criar seu Wireframe
Separar as cores (escalas de cinza)
Nesse momento, você definirá sua escala de cinza, e caso necessário, pode adicionar uma pequena quantidade da cor da branding do projeto, para melhor estruturação de pesos e contrastes.
Mas tenha em mente que o foco de um wireframe não é a estética, e sim fluxos e validações de funcionalidades.
Definir fontes (combinações de fontes ou diferentes tipos)
Depois de definir as fontes, é possível começar a fazer combinação de fontes. Você pode usar a mesma fonte e trabalhar em cima dos pesos delas ou trabalhar com dois estilos diferentes.
Após esses dois passos, você pode começar seu wireframe.
Alguns exemplos de wireframes feitos na Jera
O wireframe é o momento em que você conquista a confiança do cliente. Por isso, é importante já pensar em um wireframe que entregue mais valor e faça o cliente se identificar com a ideia.
É importante que você demonstre o que você pretende transmitir no produto final. Assim, você passa mais credibilidade, ajuda no alinhamento de expectativas e diminui a quantidade de retrabalho na etapa do layout final.
Confira alguns exemplos de wireframes feitos na Jera e os principais detalhes
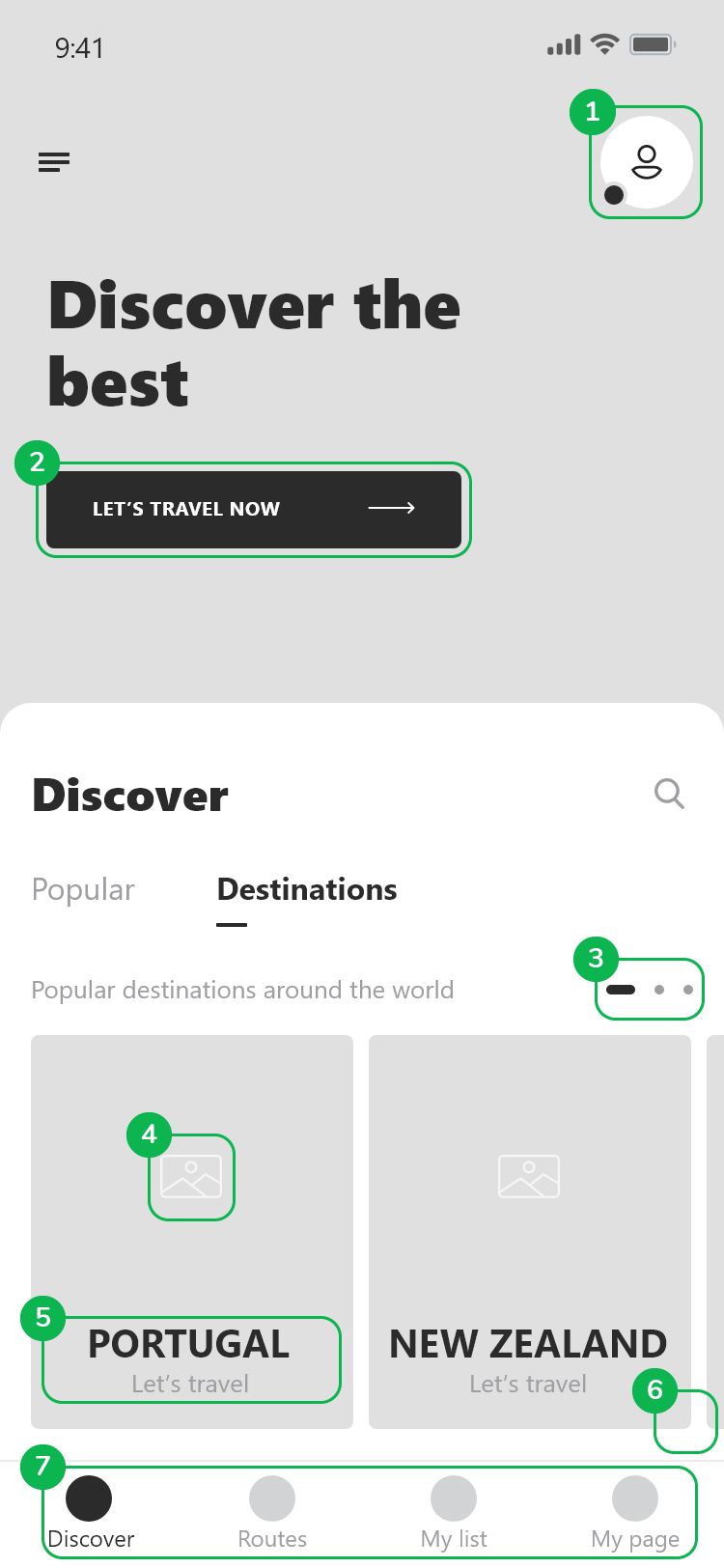
- Mostramos que queríamos um ícone de perfil e a bolinha que corta por cima seria a sinalização de logado;
- Adicionamos um botão, mas sem estilizar ele;
- As bolinhas representam uma galeria;
- Trouxemos um ícone de foto, para mostrarmos aos clientes que ali seria uma imagem, mas não perdemos o foco da proposta do wireframe – ser apenas um protótipo. Pegar uma foto real e colocar em preto e branco não é uma boa prática;
- O texto já está estilizado;
- Ao invés de inserir apenas um quadrado, arredondamos as bordas;
- Os ícones na parte de baixo são apenas bolinhas, pois foi uma parte que necessitou de várias alterações ao longo do projeto.
Para representarmos algo que se encaixasse ao background branco, que seria uma foto infinita para se completar ao fundo, ao invés de colocarmos só um quadrado, trouxemos uma imagem que tem a ver com o cliente – nesse caso, viagens.
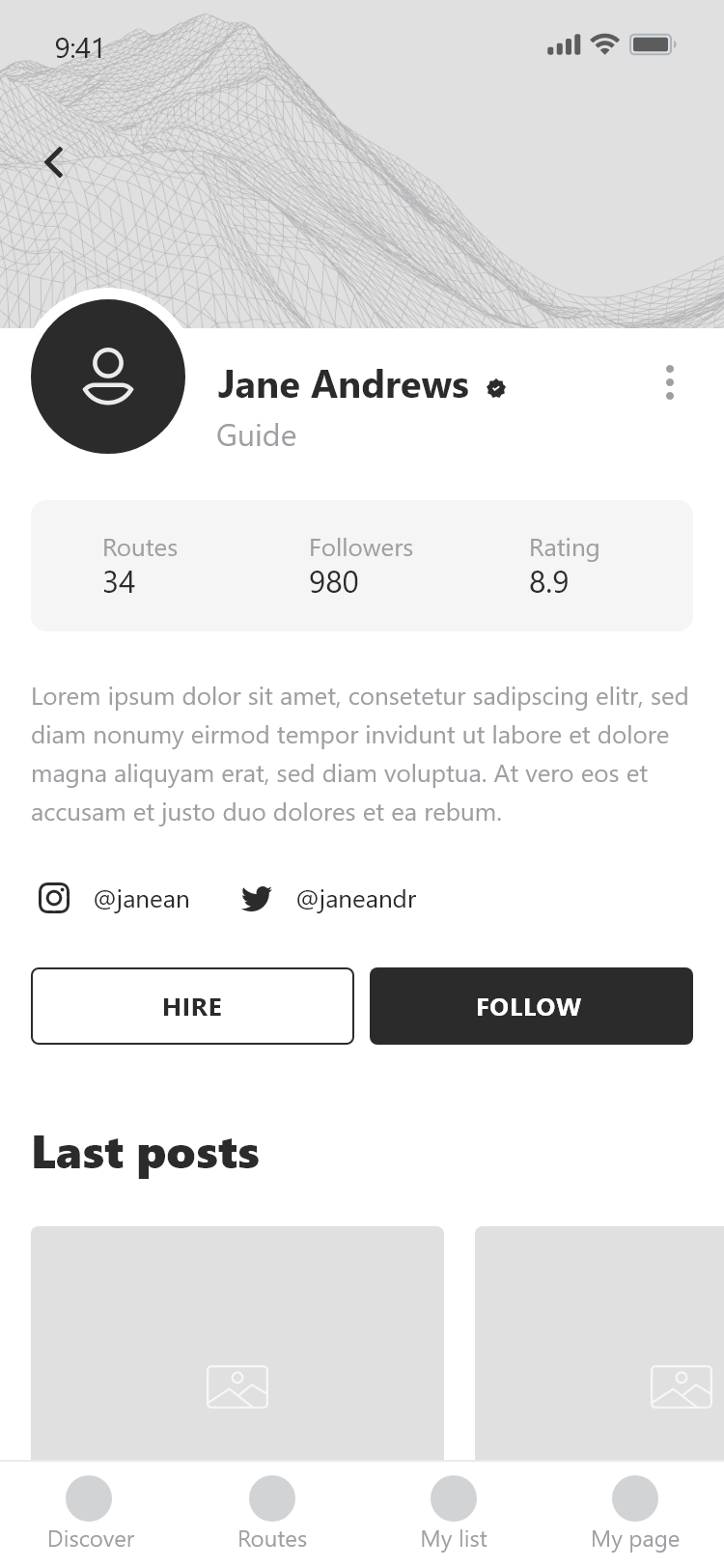
No layout do perfil do mesmo projeto, estruturamos como os cards iriam funcionar, ou seja, uma galeria com outras fotos aparecendo por trás. O cliente preferiu de outra forma, mas graças ao wireframe, foi possível discutir essa ideia.
A intenção é passar para o cliente um resultado sólido do produto final. Não é necessário perder tempo com detalhes mais técnicos, entretanto é importante deixar o wireframe o mais próximo do resultado final.
O resultado final sempre pode mudar. Pode ser que na hora de construir o layout, você identifique detalhes que agregam. Mas mesmo que seja diferente, o cliente já está alinhado ao que foi proposto.
Onde você gostaria de inserir as redes sociais, ao invés de usar apenas bolinhas, você pode inserir o ícone de cada rede. Assim o cliente vai entender que aqueles ícones querem mostrar que ali são redes sociais.
Aqui, ao invés de colocar o ícone de uma imagem, colocamos a silhueta de uma pessoa, pois queríamos representar que ali teria a foto de uma pessoa e não qualquer foto.
Por causa do wireframe, na entrega final o cliente não tem nenhuma surpresa, pois ele já sabe como a interface vai funcionar e sabe o que esperar das próximas etapas.
Boas práticas para layout
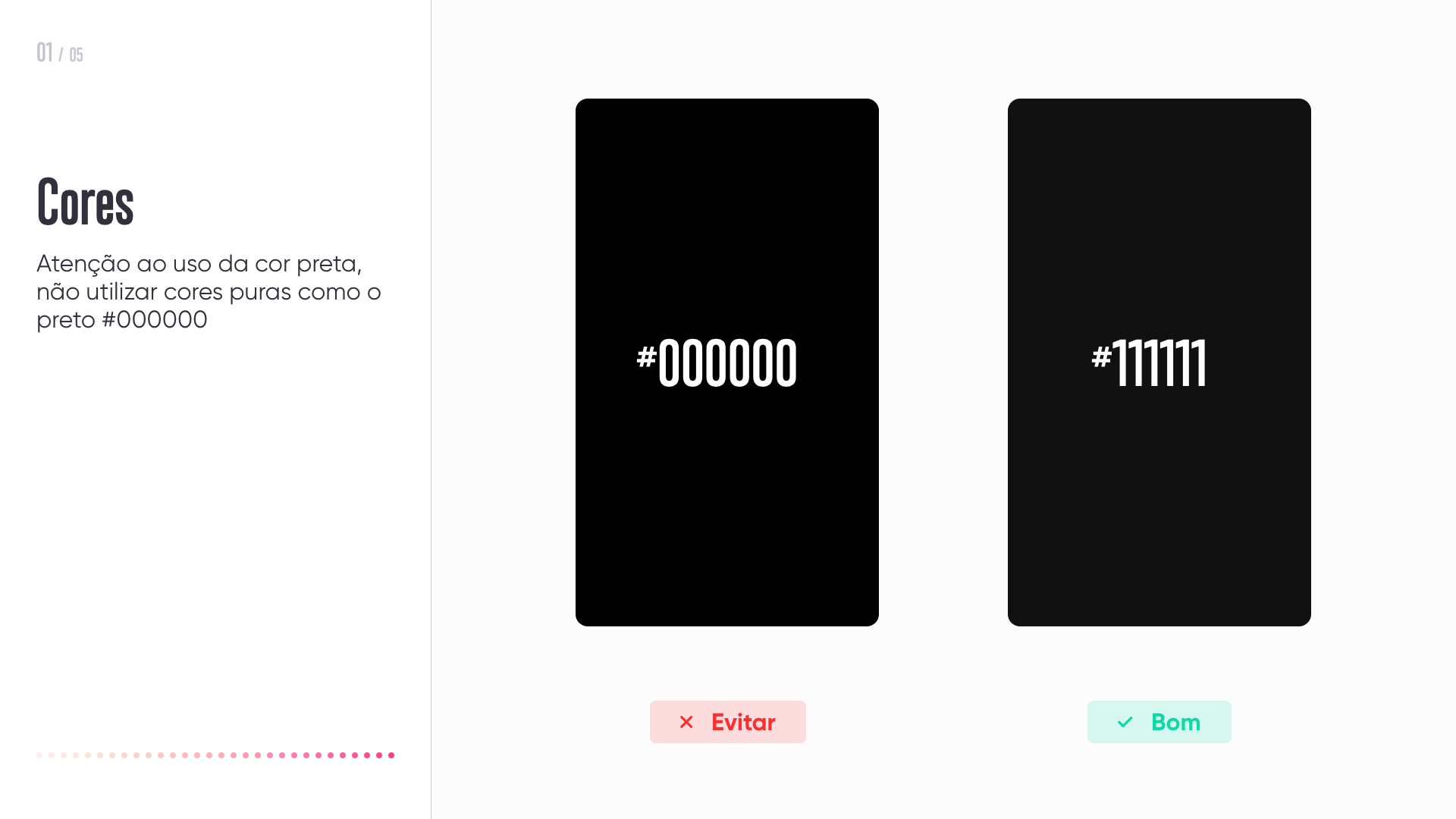
Não use preto #000000
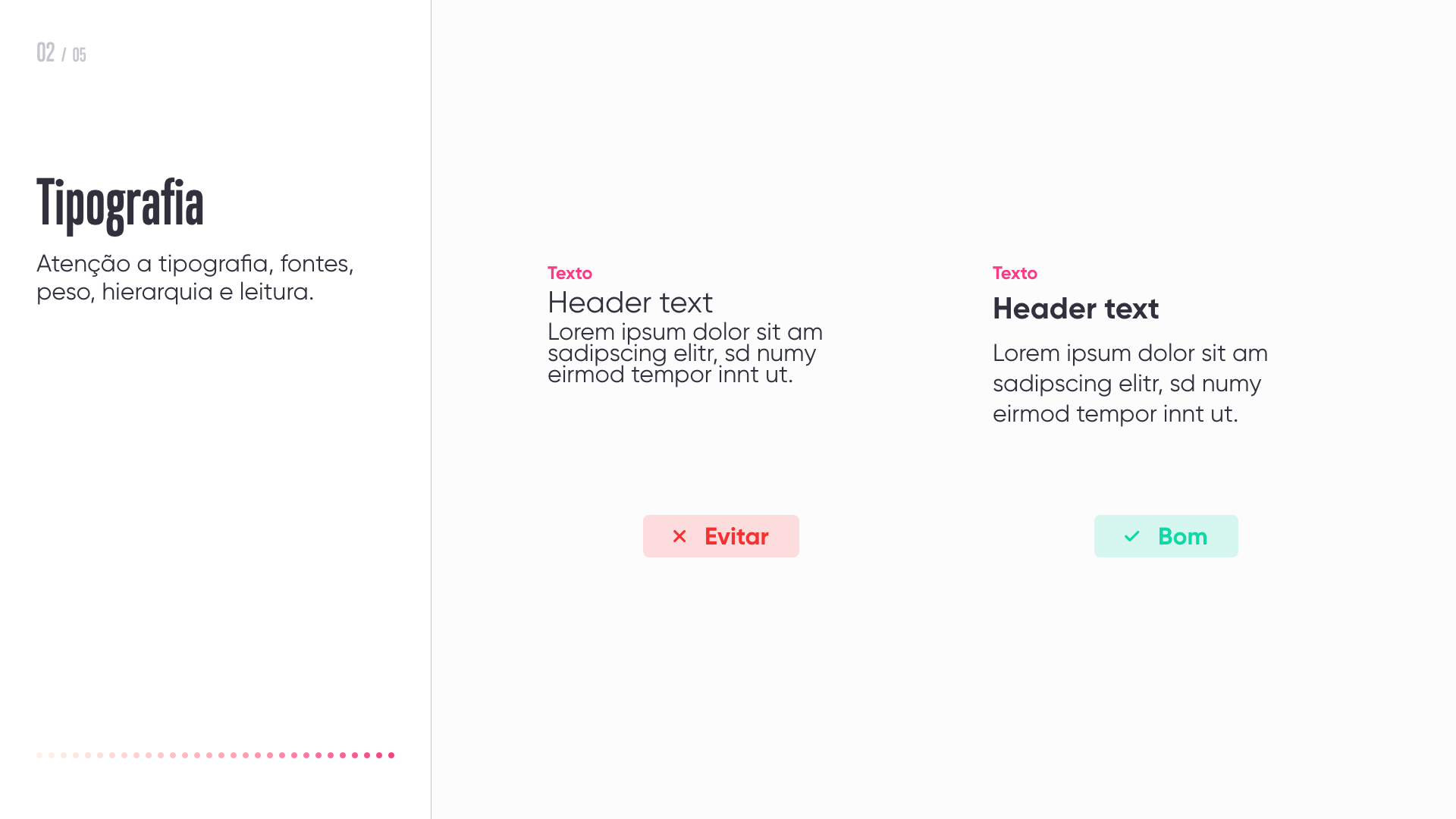
Tipografia
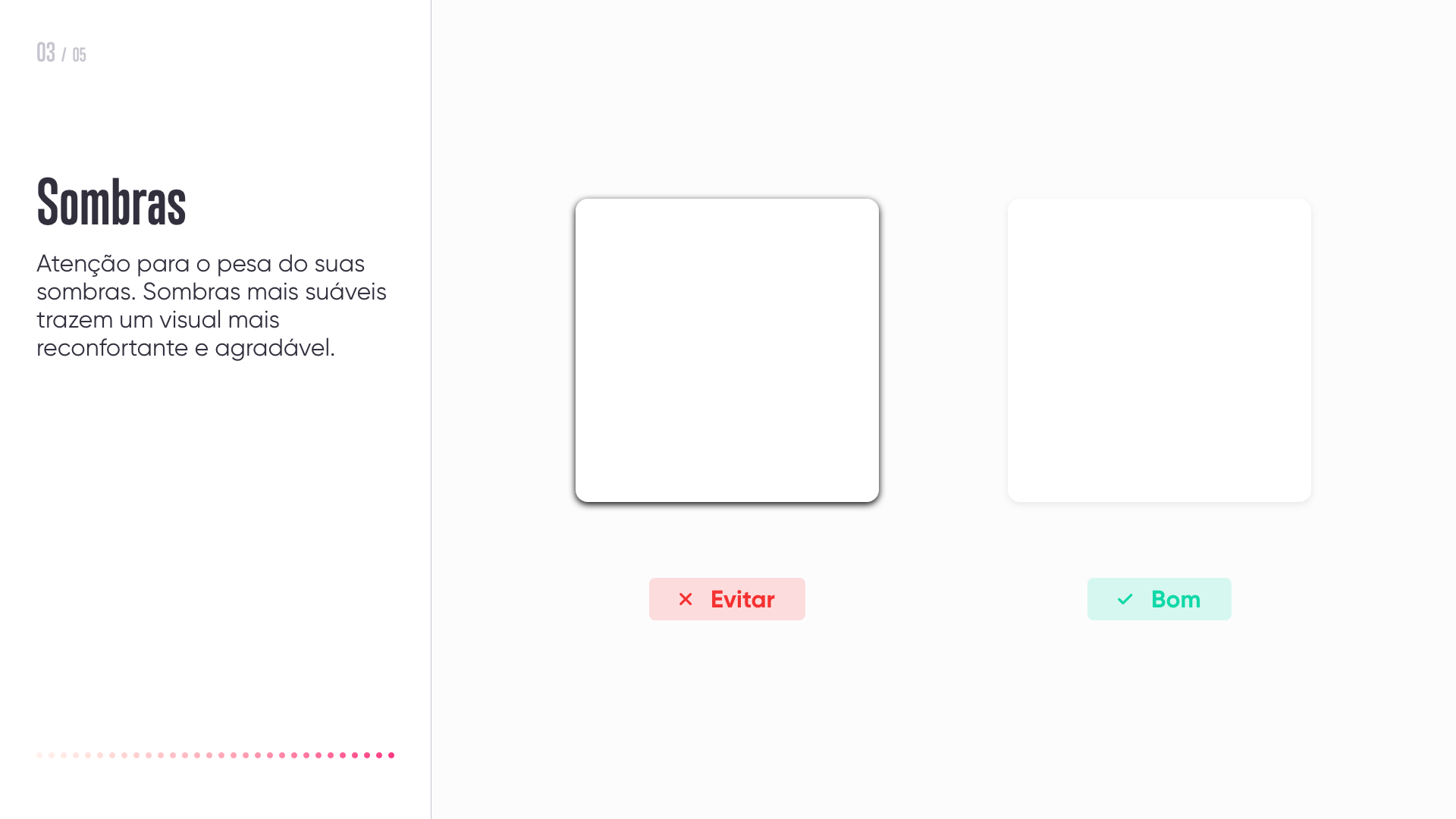
Sombras
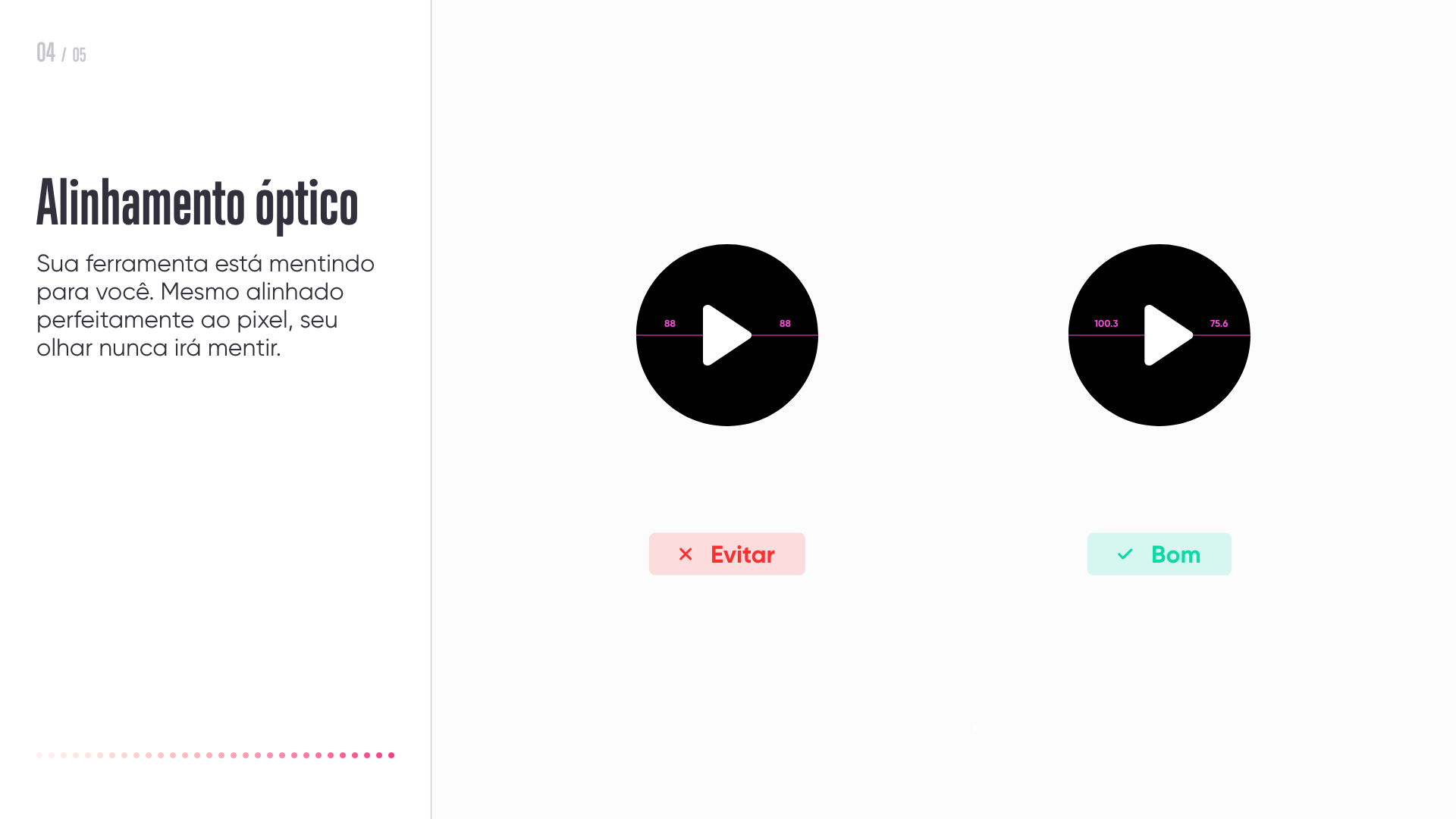
Alinhamento óptico
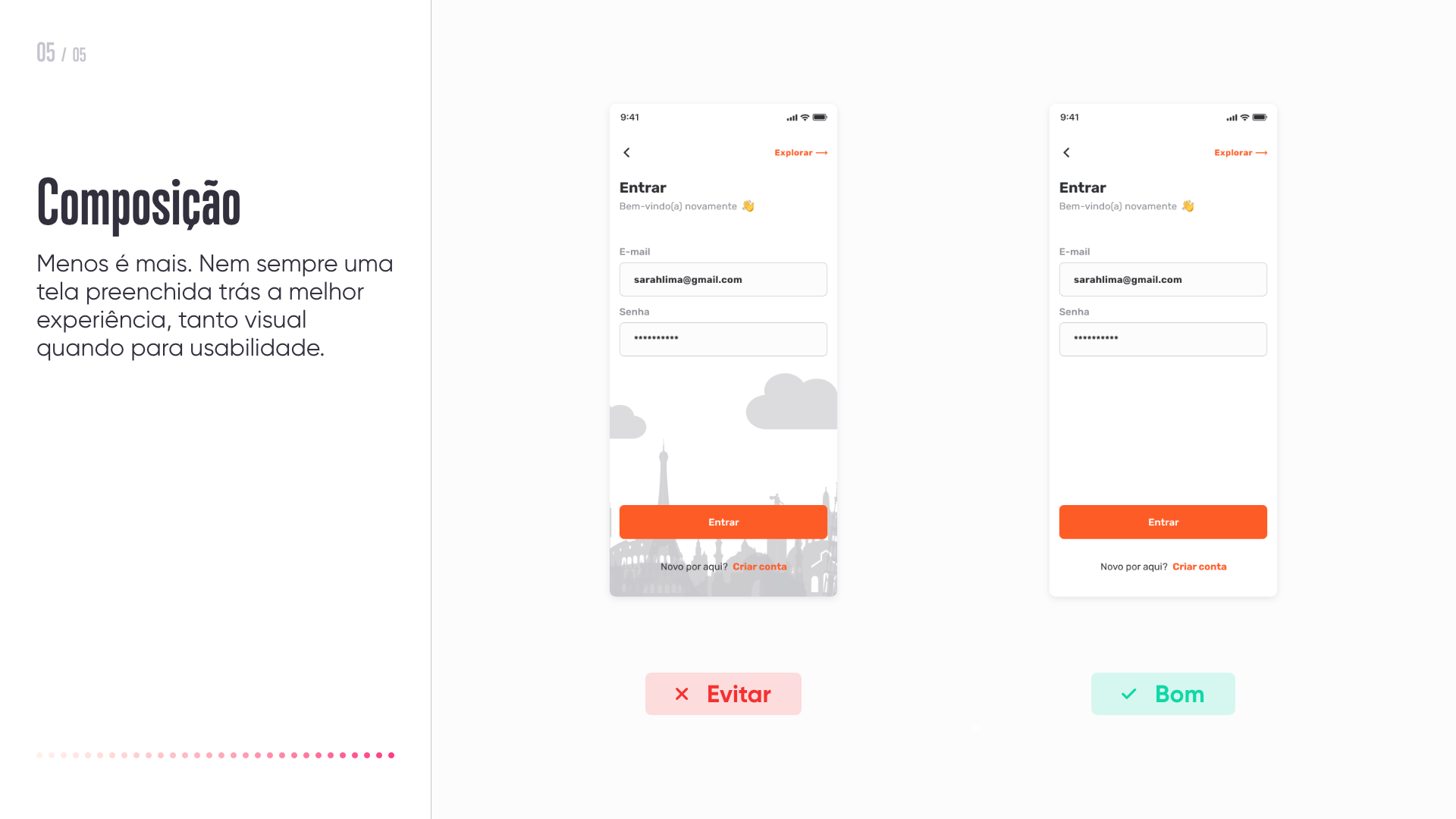
Composição
O wireframe entrega para o cliente uma versão fiel sobre o que o designer está pensando para o produto final. Se bem trabalhado em seus detalhes, consegue fazer com que o cliente se encante pelo layout já nessa fase.
Um wireframe agrega valor e encanta o cliente desde o começo. No resultado final, pode ser que algumas coisas mudem, mas de qualquer forma, o designer não chega com “uma surpresa” no resultado final.
Se você quiser saber mais sobre design continue acompanhando os conteúdos da Jera ou acesse nossa aba de textos sobre Design e UX.
Texto baseado no talk por Raique Bezerra para o time de Design da Jera.