O que é a Metodologia de Garrett?
A metodologia de Garrett é um estudo que defende o desenvolvimento de um produto centrado no usuário e ressalta a importância do envolvimento do usuário para o alcance de resultados satisfatórios durante todo o processo criativo.
Garrett apresenta vários processos para a criação de um produto intuitivo e funcional, de forma que a experiência do usuário seja agradável. Um dos assuntos levantados é a importância da comunicação para facilitar a compreensão do usuário ao utilizar o produto, e o autor aborda justamente como estruturar e organizar a informação de modo a tornar o uso do produto simples e fácil para o usuário.
A metodologia de Garrett envolve outras áreas do design que são importantes na composição de um produto e é definida em cinco planos: 1. Estratégia; 2. Escopo; 3. Estrutura; 4. Esqueleto; 5. Superfície.

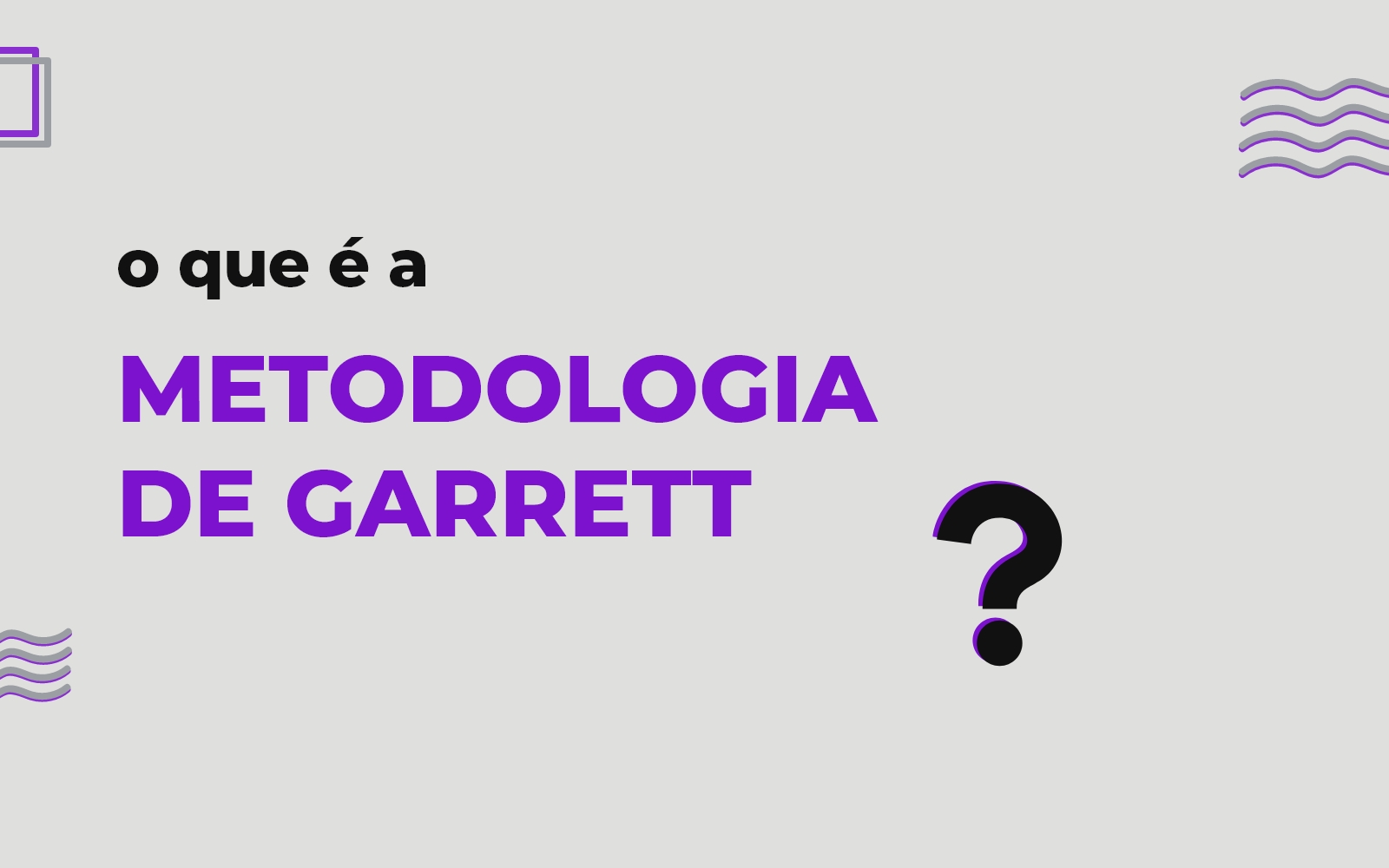
Plano de Estratégia
O plano de estratégia consiste em elaborar estratégias para o produto da empresa, com a intenção de aprimorar a funcionalidade e o conteúdo existentes. Para isso, o plano de estratégia aborda dois fatores: os objetivos do negócio e as necessidades do usuário.

Objetivos do Negócio
Os objetivos do negócio são as metas para melhorar a estratégia da empresa relacionada ao produto que está sendo desenvolvido, buscando centralizá-las em um propósito para alcançar resultados satisfatórios.
Um exemplo, a meta deste ano é que um site alcance trezentos mil reais em vendas ou que sejam aperfeiçoados os recursos e funções do website para que o usuário possa realizar uma compra com facilidade ou, ainda, que seja ajustada a ferramenta de pesquisa do website para ajudar a aumentar as vendas.
Necessidades do Usuário
É importante definir qual meta você deseja alcançar com o seu produto e para isso é preciso compreender as necessidades do usuário.
Além disso, é essencial compreender como o usuário enxerga a operação, o que ele busca ao entrar em contato com a empresa e o que ele espera obter ao entrar em contato com o produto.
Conseguir equilibrar esses dois fatores, as necessidades do usuário e os objetivos do negócio, é fundamental para a etapa inicial do projeto. E definir bem as metas e objetivos, aumenta a chance de acertar na rentabilidade do produto final.
Plano de Escopo
No plano de escopo, aplicam-se as informações obtidas no plano de estratégia, em duas partes: na funcionalidade e no conteúdo do produto.

Funcionalidade
Usando como exemplo um website, a funcionalidade refere-se à definição de quais recursos e funções devem ser utilizados no website, com a proposta de melhorar a interação entre o usuário e o sistema.
Conteúdo do Produto
O mesmo princípio se aplica ao conteúdo, com a definição de qual será relevante e como será o posicionamento dessa informação no website.
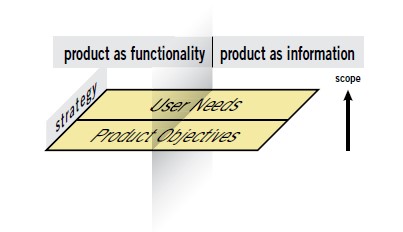
Plano de Estrutura
O plano de estrutura constitui a criação da estrutura da interface em duas partes: design de interação e arquitetura da informação.

Nessa fase, o projeto começa a criar forma através de fluxogramas ou organogramas que definem a estrutura e o fluxo de navegação que o usuário irá percorrer.
Design de Interação
O design de interação avalia os recursos e funções do sistema definidos no plano de escopo. Essa etapa refere-se à interação do usuário com o produto no momento da realização de tarefas e busca tornar a interação simples e prática.
Arquitetura da Informação
Já a arquitetura da informação envolve a compreensão e a percepção do conteúdo pelo usuário, objetiva estruturar e organizar as informações contidas na fase de escopo para proporcionar uma leitura fácil de ser interpretada.
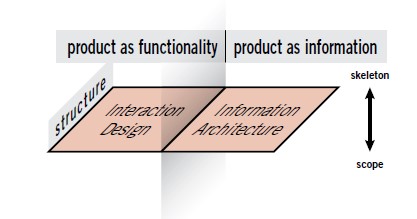
Plano de Esqueleto
O plano de esqueleto é definido pelo design de interface, pelo design de navegação e pelo design da informação.

Design de Interface
O design de interface permite ao usuário realizar tarefas por meio de elementos visuais, como botões, caixas de texto, listas suspensas, caixas de seleção, etc., utilizando-se como base o design de interação.
É essencial manter uma consistência no desenvolvimento dos elementos, visto que ajuda a minimizar erros e o tempo que o usuário passa na execução de tarefas.
Design de Navegação
O design de navegação, por sua vez, está inserido no design de interface, permitindo aos usuários navegar pelo sistema e encontrar com facilidade a informação que procura.
É responsável pela fluidez do conteúdo, ajudando o usuário a realizar seu propósito da melhor forma possível.
Design da Informação
Já o design da informação orienta o usuário sobre como navegar pelo website, auxiliando-o na realização de tarefas e permitindo melhorar sua interação com o sistema.
Está contido no design de interface e no design de navegação, ele é responsável pelo esclarecimento de informações durante a execução de determinadas tarefas ou na navegação do conteúdo.
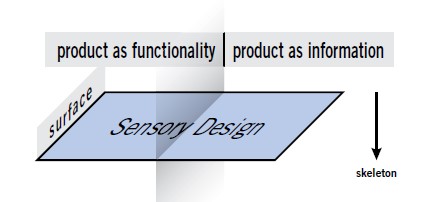
Plano de Superfície
O plano de superfície refere-se à composição entre o conteúdo, a funcionalidade e a estética representados visualmente no website, sendo constituído por todos os planos anteriores e onde o design da informação se sobressai.

O design da informação é responsável por agrupar e apresentar toda a informação contida na página, tornando o conteúdo simples e objetivo. Manter a consistência dos elementos visuais ajuda na apresentação e compreensão do conteúdo, com aplicação de sistemas de GRID e guias de estilos, que ajudam a manter a estrutura e o padrão dos elementos contidos no website.
Garrett aborda também o design sensorial, que representa a percepção do usuário sobre a atividade sensorial do produto final, sendo utilizado para melhorar alguns recursos e funções do site, de forma a proporcionar um produto mais agradável e interativo.
O mais explorado dos sentidos é o visual, contudo os outros sentidos podem também simular experiências da vida real através dos produtos digitais e proporcionar uma nova abordagem ao produto, como, por exemplo, o alerta sonoro em smartphones ao notificar uma mensagem para o usuário ou a vibração do controle durante jogos virtuais.
Texto por Larissa Santos.