O que é e como fazer uma Análise Heurística
A análise heurística é um método de avaliação da usabilidade de uma interface na área de UX e UI. O procedimento consiste em avaliar se o projeto obedece às heurísticas de usabilidade, ou seja, necessidades básicas de uma interface.
A análise pode ser realizada apenas nas áreas mais críticas da interface ou tela a tela, dependendo do critério da pesquisa. As heurísticas mais utilizadas em UX e UI são as dez heurísticas de Jakob Nielsen e Rolf Molich.
O que é a análise heurística?
A análise heurística é um método de investigação desenvolvido através de resultados de pesquisas e aproximação progressiva de um dado problema. O método também é aplicado em outras áreas além do UX e UI.
A heurística é um princípio baseado em valores empíricos, por isso, existem também heurísticas de negócios, métricas e tudo onde pode ser criado uma série de padrões para garantir melhor performance.
Jakob Nielsen e Rolf Molich são pesquisadores que estudaram a interação de humanos com interfaces. Através de testes focados em comportamento dos usuários, eles definiram as necessidades básicas de uma interface.
Para que serve uma análise heurística?
Uma análise heurística serve para entender os objetivos de uma interface e para o profissional entender onde ele deve focar sua atenção dentro de determinado contexto. A análise pode ser realizada em tais ocasiões:
- Para defender um redesign;
- Quando a interface tem problemas tão graves que não é necessário fazer um teste de usabilidade (através do método, é possível entender a raiz do problema da interface e classificá-lo em uma escala de gravidade);
- Para entender o desempenho atual de uma interface (caso ela esteja falhando ou caso exista um fluxo que funcione bem e deva ser mantido);
- Quando existem restrições de cronograma ou verba para pesquisa.
Uma análise heurística também pode ser o primeiro passo para repensar uma interface priorizando o UX. Ela pode ser usada em conjunto ao teste de usabilidade, este nas partes que necessitam maior atenção e a análise nas demais telas.
Etapas de uma Análise Heurística
É recomendado que a análise heurística seja feita por três a cinco avaliadores, assim é mais fácil de reconhecer todos os problemas da interface.
- Entender o usuário: Quem é o usuário que vai usar a interface e quais são as necessidades dele?
Necessário focar em quem é o usuário e não em si. A análise deve ser feita com o olhar do usuário.
- Definir as heurísticas: Quais parâmetros e quais critérios serão analisados?
Analisar o que é mais importante, considerando a necessidade da interface.
- Criar uma lista de tarefas: Quais são as tarefas mais importantes que o usuário precisa fazer?
- Executar tarefas: Sempre com o olhar do usuário.
Manter um olhar neutro para enxergar o verdadeiro problema do usuário. É recomendado gravar a análise para usar como material de defesa para o time e cliente.
- Avaliar a interface: O que estou executando representa um problema descrito por um dos itens da lista?
- Classifique o problema: Qual a gravidade desse problema?
Utilizar uma escala de 1 a 5, onde 1 é pouco grave e 5 é muito grave. Dessa forma, é mais fácil priorizar as alterações.
- Fazer um relatório: Documentar sua análise.
Fazer um relatório para ter um embasamento para mostrar as necessidades das modificações.
As 10 heurísticas de Nielsen e Molich
Através de estudos, os pesquisadores Jakob Nielsen e Rolf Molich criaram dez princípios – as heurísticas – para quem precisa avaliar a usabilidade de uma interface de forma mais rápida e eficaz.
Visibilidade do status do sistema
Na primeira heurística, o avaliador precisa entender o que está acontecendo na interface e fazer algumas perguntas:
– O usuário consegue entender tudo o que está acontecendo?
– O usuário consegue ver o que pode e o que precisa ser feito?
– O usuário entende o que está aparecendo na tela?
Através dessas questões, o avaliador preenche o grau de gravidade de cada falha em uma escala de 1 a 5.


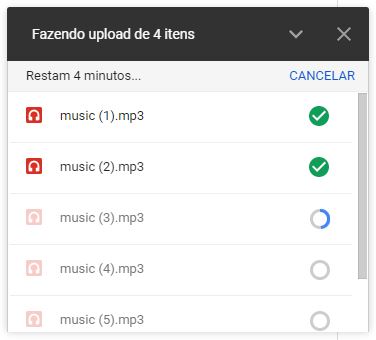
No caso do upload de músicas no Drive, o usuário consegue visualizar quais já foram e quais estão sendo carregadas ainda. No Trello, é possível ver quais tarefas já foram realizadas e quais estão pendentes.
Exemplo de falha grave: Em uma playlist, se o usuário entender que pode ver o próximo vídeo, mas não entender que existem outros vídeos além daqueles, então ele não entende que está dentro de uma playlist, as músicas irão começar a tocar e o usuário não vai saber de onde estão vindo.
Compatibilidade entre o sistema e o mundo real
Nessa heurística é avaliado se a interface, ao invés de possuir uma linguagem muito técnica, está adequada a linguagem do usuário.

A bússola do sistema iOS é muito parecida com uma bússola real, a exibição é a mesma, então o usuário consegue usar tranquilamente.

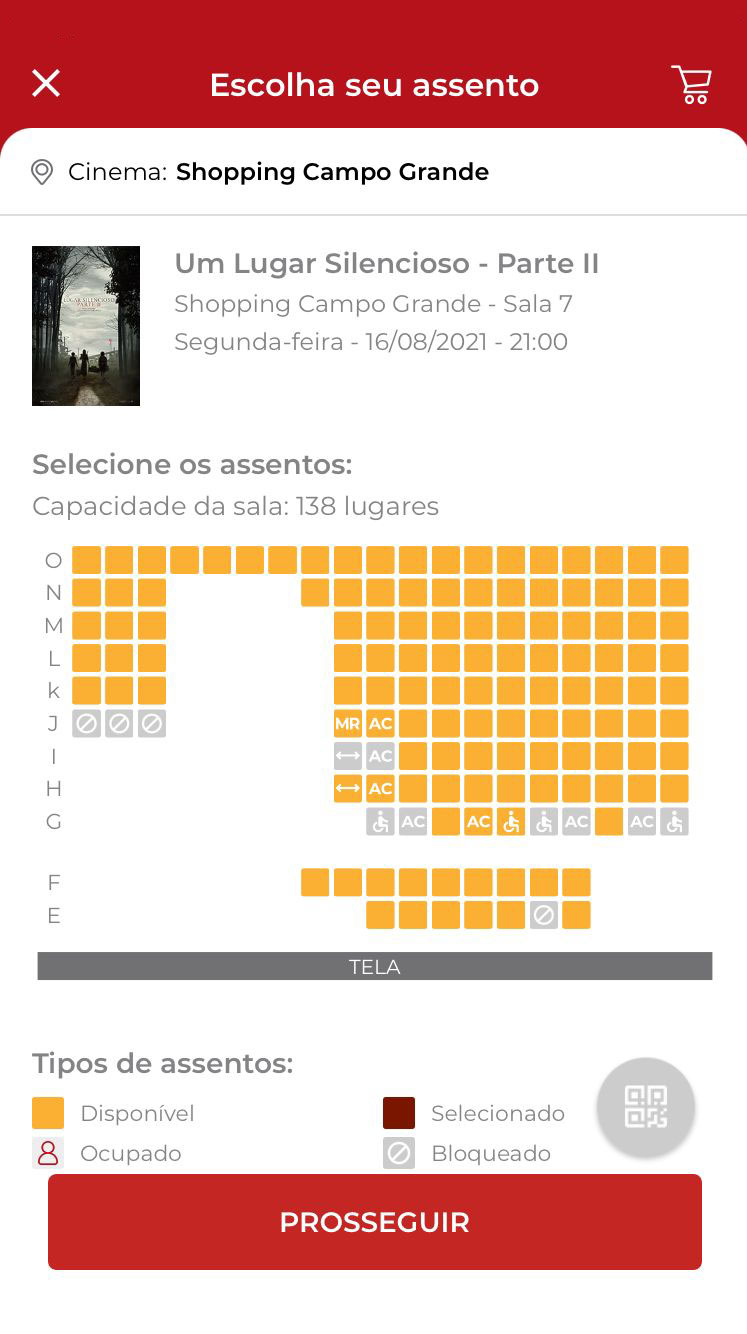
No aplicativo do Cinemark, existe uma tela para escolher os assentos. O usuário consegue ver uma representação do cinema e assim ele consegue escolher o lugar em que vai sentar.
Aqui é avaliado se as imagens mostradas correspondem com o que elas representam para a realidade do usuário. Aqui também é avaliado se a linguagem textual e termos utilizados são do conhecimento do usuário.
Exemplo de falha grave: Clicar na lixeira e abrir a página de favoritos. O usuário pode deletar algo que ele gostaria que não fosse deletado.
Liberdade e controle do usuário
Aqui é avaliado se o usuário consegue entender o que ele está fazendo, o que ele já fez, o que ele deve fazer e se existem opções para desfazer uma ação, se for considerado importante desfazer essa ação.

Exemplo de falha grave: Não pode recuperar uma mensagem depois que ela foi apagada.
Consistência e padronização
Nessa etapa, o avaliador examina se a interface possui a mesma linguagem sempre. Os elementos similares devem ser usados para os mesmos propósitos em qualquer área da interface.

Geralmente, os sites possuem a logo no canto superior esquerdo da tela, quando o usuário olha isso, ele pode ter a intenção de clicar para ir para home do site. Então, isso é uma forma de avaliar a padronização.
Exemplo de falha grave: Se a cor verde é utilizada para confirmação e em outra área da interface é utilizada outra cor para confirmação. O usuário pode não associar a cor a alguma confirmação.
Prevenção de erro
Na quinta heurística, será avaliado se o usuário consegue voltar atrás caso ele clique em algo errado, se a interface previne que ele erre, previne que aperte um botão sem querer e se pede confirmação de ações que são irreversíveis.

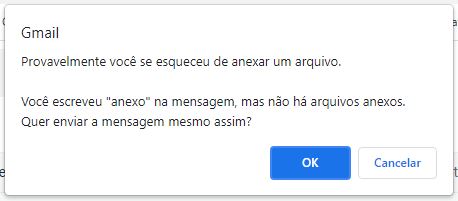
No Gmail, se o corpo texto tiver a palavra “anexo” e nenhum arquivo for anexado, aparece uma notificação pedindo para que o usuário revise o e-mail.
Exemplo de falha grave: Apagar um documento importante.
Reconhecimento ao invés de memorização
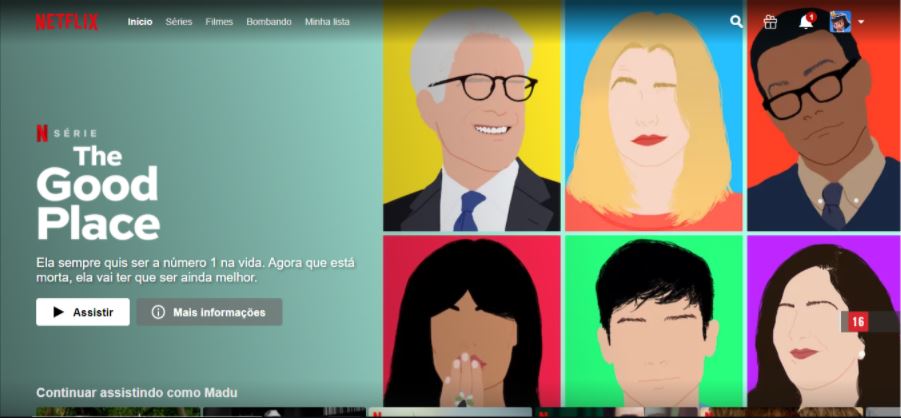
Aqui é avaliado se a interface guia o usuário sem que ele precise lembrar das ações que fez anteriormente. Nos sites de streaming, quando o usuário não termina de assistir uma série, na próxima vez que ele entrar, aparecerá sugestão para continuar.

Essa dinâmica é uma forma da interface conversar com o usuário e dizer “você não terminou de assistir essa série, você quer continuar assistindo?”. Assim, não é necessário buscar o nome da série novamente.

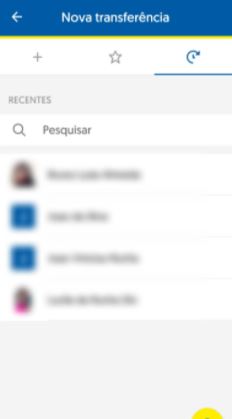
Nos aplicativos de bancos, na hora de fazer uma transferência, aparece um histórico de transferências realizadas recentemente. Então, não precisa lembrar a agência, conta e nem pedir os dados para a pessoa novamente.
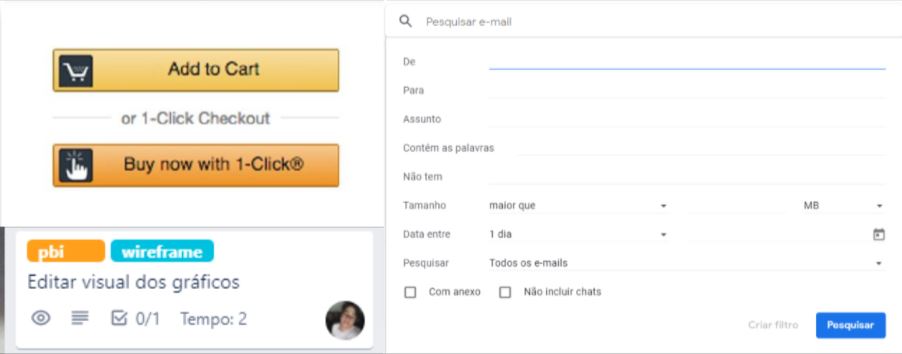
Em sites de e-commerce existe o histórico de buscas e visualizações, então se o usuário quiser comprar algo que ele viu recentemente, ao invés de procurar de novo, basta abrir o histórico de produtos visualizados.
Exemplo de falha grave: Sites do mesmo nicho que não seguem um padrão. O usuário pode entrar em um site de streaming e não entender como procurar uma série ou dar play.
Eficiência e flexibilidade de uso
Nessa etapa, é avaliado se o usuário que chegou no aplicativo pela primeira vez está entendendo o que deve ser feito, se ele entende que pode fazer outras ações e se é possível fazer os processos de forma mais rápida caso o usuário já entenda a plataforma.

Então, as informações devem ser de fácil acesso e flexíveis para todos os tipos de usuários que vão usar o aplicativo.
Exemplo de falha grave: Não conseguir inserir filtros em uma pesquisa.
Estética e minimalismo
Nessa etapa, é avaliado se a interface está mostrando para o usuário somente o que precisa ser mostrado. A interface não deve mostrar informações a mais e também não deve faltar informações necessárias para aquela tela.

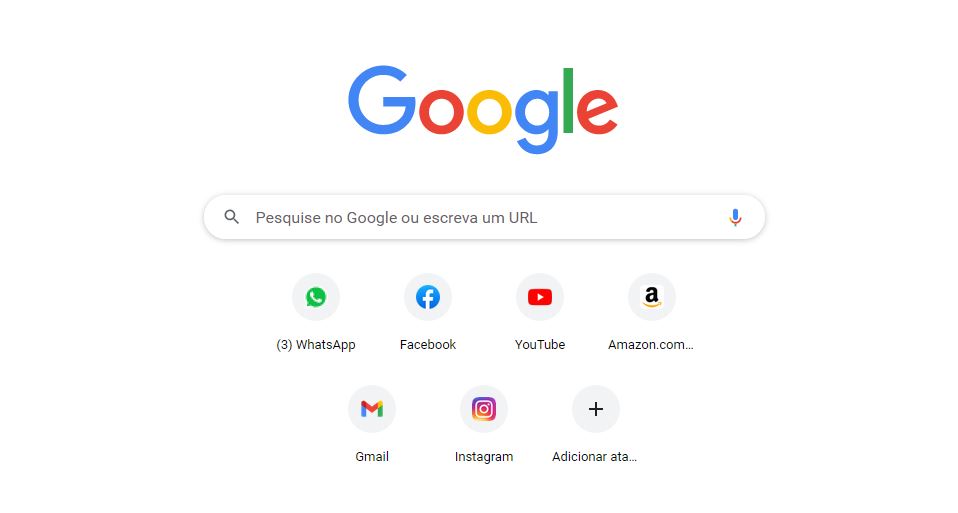
Estética e minimalismo é sobre mostrar o necessário. Na tela do Google, o foco é a barra de pesquisa, mas também existem outras opções do que se pode fazer, mas nada além do necessário.

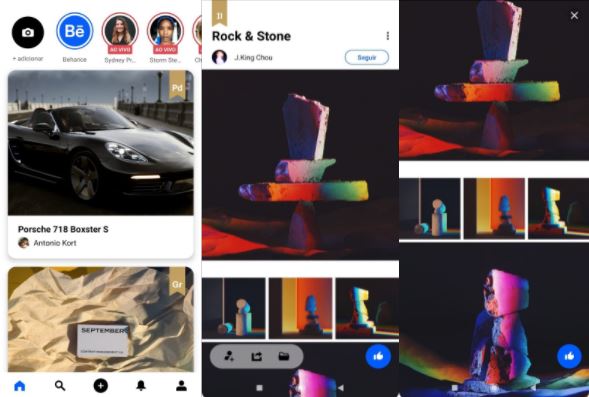
No aplicativo do Behance, quando o usuário abre um projeto e rola a página, a plataforma entende que o usuário que ver o projeto e não os outros ícones que ficam na tela, por isso depois de um tempo de scroll, as partes que não são necessárias somem e o usuário consegue visualizar somente o projeto.
Exemplo de falha grave: Interface muito poluída com muita informação. O usuário pode não entender o objetivo daquela página.
Reconhecimento de erro
Aqui é analisado se existe a possibilidade do usuário voltar atrás caso ele tenha cometido algum erro. Se ele errar um e-mail ou senha, deve ser mostrado o que ele errou para ele entender como prosseguir com a operação.

Se ele pesquisar algo errado, a interface deve dar uma sugestão para ele sair daquele erro. Assim, a plataforma reconhece o erro, tranquiliza o usuário e sugere um caminho para ele reverter o erro dele.
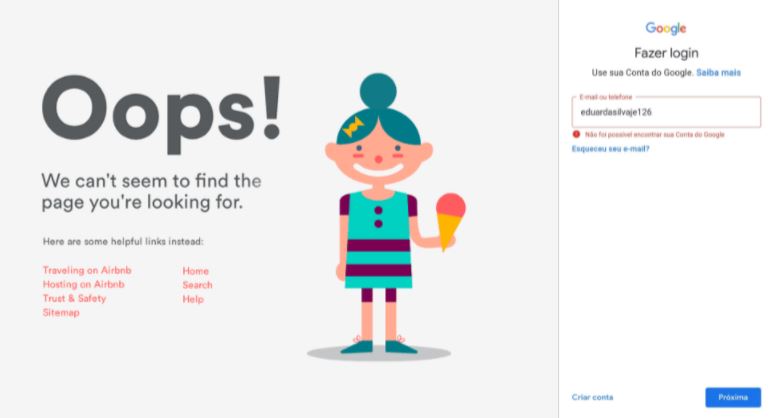
Exemplo de falha grave: Não conseguir realizar login e não aparecer o que está errado.
Ajuda e documentação
Na última heurística, é avaliado se a interface possui algum espaço ou documentação para que o usuário possa acessar em caso de situações inesperadas onde ele precisa de um suporte.

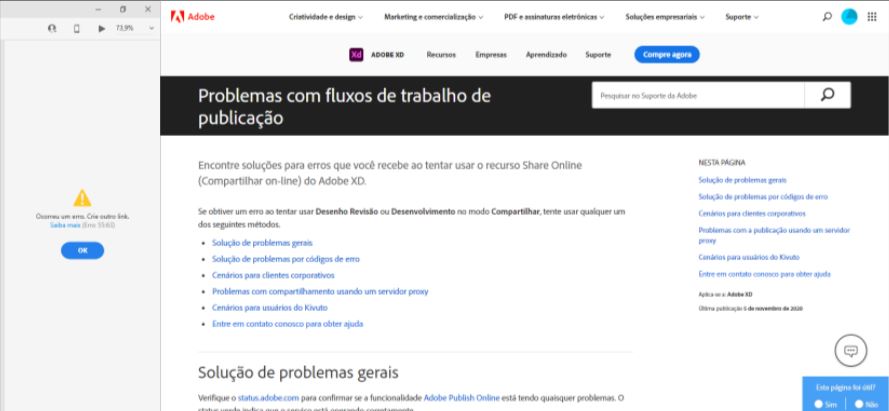
No exemplo da Adobe Xd, houve um erro e apareceu a opção de saiba mais. Em seguida, o usuário tem acesso a uma página com possíveis soluções do problema e caso não encontre, é possível entrar em contato com alguém para ajudar a resolver.
Exemplo de falha grave: O usuário não recebe suporte para suas necessidades.
Uma análise heurística não substitui um teste de usabilidade. Se houver especialistas, é possível criar as próprias heurísticas baseado nas regras de negócio e comportamento dos usuários para realizar controle de qualidade em uma plataforma.
O ideal é sempre se basear em fatos, no que acontece com o produto e na vida real dos usuários. Para aprender mais sobre UI e UX, acompanhe os conteúdos da Jera.