Minimalismo: O que é e como aplicar no Design UI/UX?
O minimalismo é um movimento encontrado em diversos contextos e, especialmente, em todas as formas de design. Por isso, muito rapidamente, ele se tornou parte essencial do Design UI/UX.
O Design UI/UX minimalista fornece meios acessíveis para garantir uma boa experiência para o usuário e uma interface agradável visualmente, além de fácil de desenvolver.
Nesse texto, vamos entender um pouco mais sobre o que é minimalismo, onde ele pode ser encontrado, suas influências e como aplicar ele.
O que é o Minimalismo?
O minimalismo é uma série de movimentos artísticos, culturais e científicos que começaram após a Segunda Guerra Mundial. Ele pode ser encontrado nas artes visuais, música, literatura, cinema, moda e outros cenários.
Também é um estilo de vida, que embora muitas pessoas entendam como “ter poucas coisas”, o minimalismo diz respeito a ter somente aquilo que é essencial, ou seja, escolher o que é importante e eliminar os excessos.
Além disso, o minimalismo também é encontrado no design e na arquitetura. Em ambos, o objetivo é reduzir seus produtos a “apenas elementos que são necessários”.
O que é o Design Minimalista?
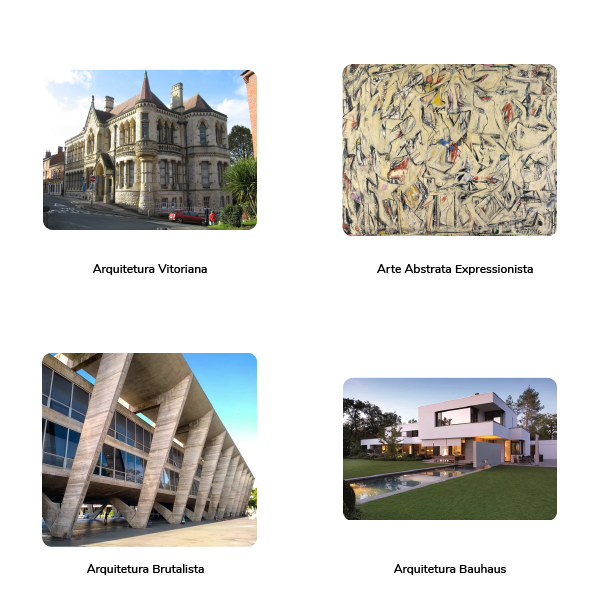
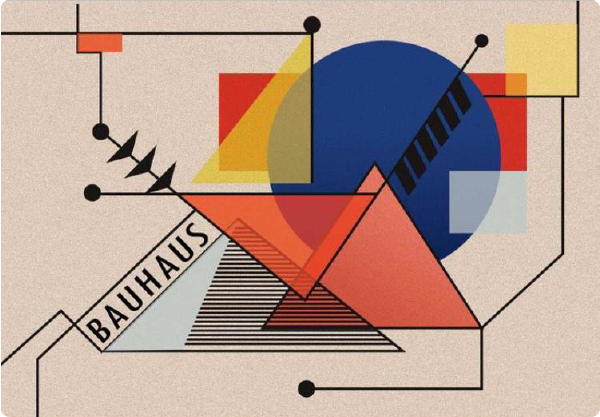
O design minimalista surgiu como uma forma de rejeição à arquitetura vitoriana e à arte abstrata expressionista. Ele influenciou a arquitetura moderna, arquitetura brutalista, arquitetura Bauhaus e o design moderno.
Esse design busca priorizar aquilo que é realmente importante. O mantra é “menos é mais” ou “menos, mas melhor”.
O design minimalista trabalha a forma, cor e espaço e sintetiza-os para criar uma simplicidade que atinge sua essência, sem perder sua utilidade, uma vez que o minimalismo e a funcionalidade andam juntos.
Como mencionado anteriormente, tal pensamento influenciou o movimento Bauhaus, que possui o mantra “forma segue a função”, ou seja, a função sempre deve ser prioridade em relação a estética.
Ainda mais, o design escandinavo também seguiu os passos do minimalismo e possui alguns pontos essenciais que podemos destacar:
- Simplicidade no design para desempenhar a função geral;
- Linhas e composições limpas;
- Cores mais claras e neutras – por isso, é mais difícil criar um design minimalista no modo escuro, mas não impossível.
Como o Design Minimalista é aplicado ao Design UI/UX?
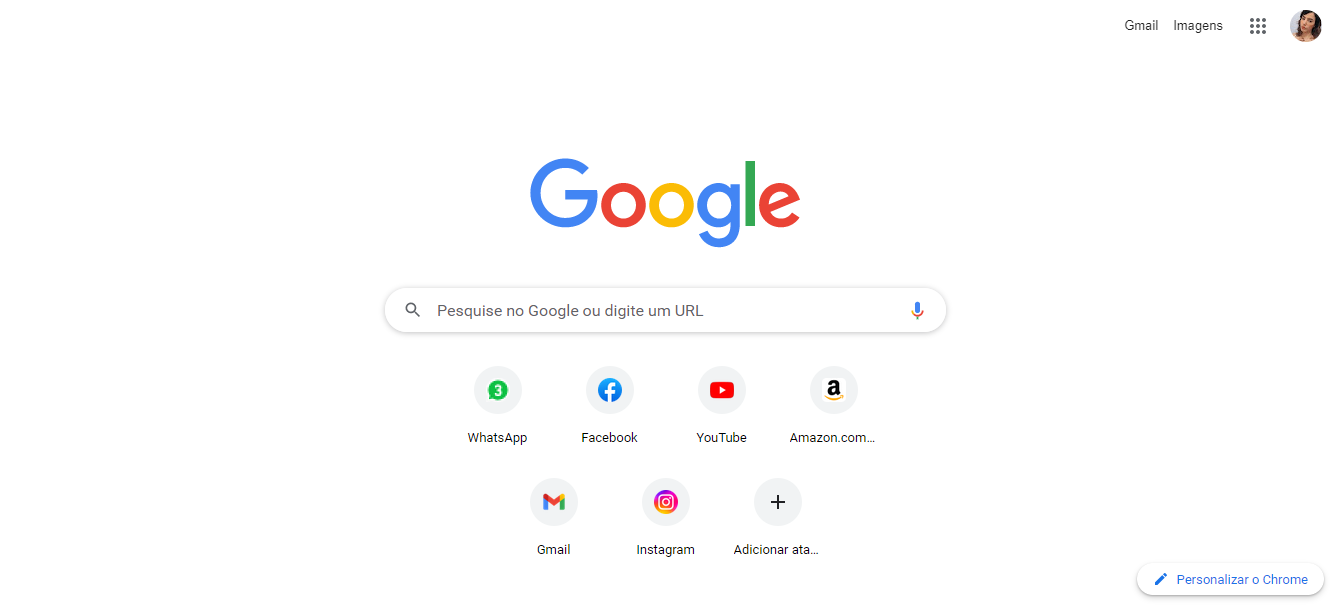
O minimalismo é uma das dez heurísticas de Jakob Nielsen e Rolf Molich, onde é avaliado se a interface está mostrando para o usuário somente o que precisa ser mostrado.
Quando uma interface mostra uma informação que não é necessária para o usuário, ela compete a atenção dele com aquelas informações que são necessárias para ele realizar uma ação.
Se o usuário possui muitas escolhas para fazer em uma página, ele gasta mais tempo tomando uma decisão. Entretanto, muitas opções podem deixar ele cansado e fazer com que ele desista de tomar qualquer decisão que seja.
O ideal é otimizar o processo de decisão reduzindo o número de escolhas. Tudo apresentado em uma tela deve ser útil e intencional. Adicionar coisas a mais em um produto não vai torná-lo melhor.
Dessa forma, elimine os conteúdos que não afetam na tarefa do usuário e mantenha apenas aqueles elementos que ajudam ele a completá-las. Tornar uma tarefa simples e rápida garante uma boa experiência.
Além do design, é importante se atentar para a estética, pois é o que causa uma boa primeira impressão. A percepção que o usuário tem da experiência é mais relevante do que a experiência em si.
Sendo assim, é necessário priorizar itens de qualidade alta, uma vez que os itens (imagens, ilustrações, fontes, ícones, etc) disponíveis em um design minimalista são poucos e recebem mais atenção.
Ainda mais, uma interface minimalista é mais simples para desenvolver, carrega mais rápido e se adapta melhor a diferentes telas – fatores que são de extrema importância para os mecanismos de busca.
Detalhes importantes para um design minimalista:
- Apresentar apenas os conteúdos essenciais;
- Bom uso da tipografia;
- Contraste – aprenda mais sobre esse assunto no nosso texto sobre Design Gráfico;
- Cores uniformes;
- Design plano;
- Espaço em branco – confira nosso texto sobre o tema clicando aqui;
- Formas e padrões;
- Hierarquia;
- Imagens e ilustrações.
O minimalismo é apenas uma das partes que devemos nos atentar na hora de desenvolver uma interface e garantir uma boa experiência para o usuário. Leia nossos textos de Design & UX para aprender mais.
Texto por Júlia Estevam.