Tendências de Design 2022
O mercado de design, em todas suas áreas, ano após ano está se renovando com novas tendências. Quando falamos em UI e UX, esse cenário não é nada diferente.
Através do estudo das tendências, temos um maior repertório de referências e conseguimos inovar em projetos. Nesse texto, você vai conhecer as principais tendências de 2022.
Por que é importante conhecer as tendências de design?
Acompanhar as novas tendências é uma forma de aumentar o seu repertório como designer, independente da área de atuação. O visual de um produto, muitas vezes, é o fator que leva pessoas a fecharem uma compra.
Nesse sentido, as tendências para UI e UX não são diferentes. Com elas, o designer é capaz de criar um site atraente e interessante para os visitantes, além de aprimorar a usabilidade e navegabilidade de forma inovadora.
Então, conhecendo essas tendências é possível entregar diversas soluções, tanto visuais quanto de experiência, para várias demandas que encontramos no mercado.
Principais tendências de design para 2022
As principais tendências de design que vamos comentar neste texto são as micro interações, comando de voz, personalização avançada e elementos 3D, além de outras trends que valem a pena serem comentadas.
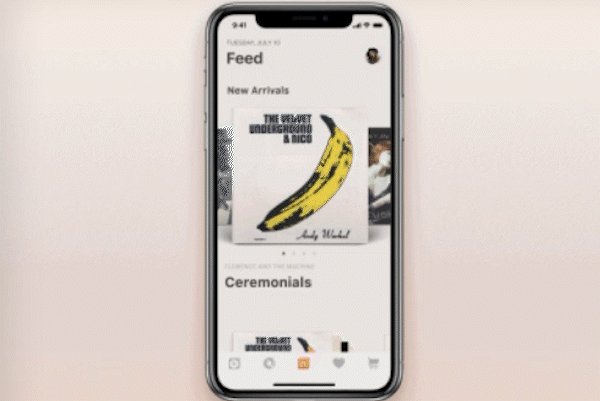
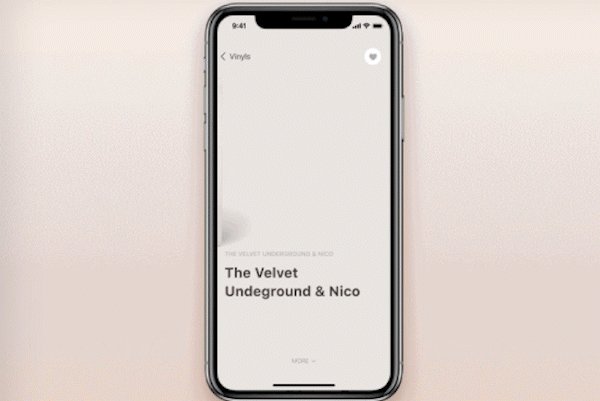
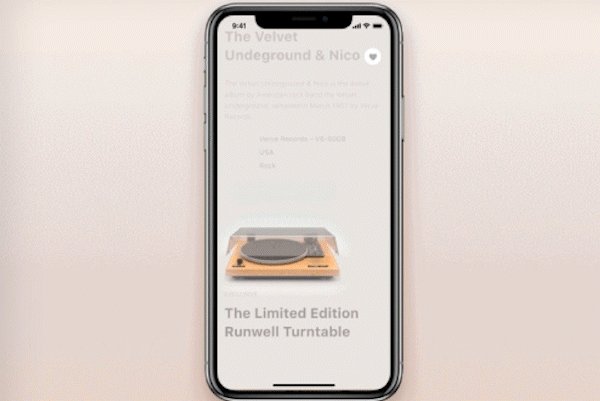
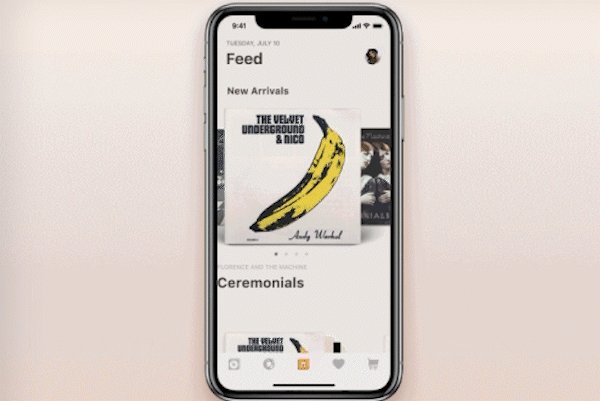
Micro interações
As micro interações são pequenas alterações de interface que ajudam os usuários a navegar em um site ou aplicativo. São efeitos visuais ou sonoros, que servem como alertas para o usuário: mostram o que aconteceu e o que precisa ser feito em seguida.
Aliás, levando em consideração as heurísticas de Nielsen – método de estudo de interfaces -, as micro interações auxiliam a visibilidade de status do sistema.
Exemplos de onde usar:
- Respostas táteis no aplicativo móvel;
- Capacidade de alterar a tonalidade para cada um dos estados do programa;
- Visualização do processo de carregamento da página;
- Transições animadas;
- Reação interessante (única) às ações do usuário (botões);
- Diminuição de rolagens e tela parada.
Dica:
É importante alcançar a harmonia dos elementos e não dispersar a atenção para todos os lados do monitor. Uma parte significativa das micro interações são as cores, elas trazem significado aos elementos da interface.
As cores podem ser trabalhadas junto com movimentos para os usuários que possuem dificuldade em identificar botões. Pensando em acessibilidade, isso ajuda na visualização do que é clicável ou não.
Pesquisa e Controle por voz
O uso de assistentes de voz, como Google Assistant, Alexa e Siri, tornou-se algo muito comum para as pessoas e a popularidade cresce a cada dia. É muito provável que o uso da voz para pesquisas e para controle de tarefas concorra com os meios mais tradicionais existentes.
Os processos de comando por voz facilitam o dia a dia. É mais fácil pedir à assistente de voz para colocar um timer de 50 minutos do que realizar o trajeto para isso dentro do celular.
Por que usar?
A interface do usuário por comando de voz (VUI) é conveniente, principalmente porque economiza tempo e permite que você não insira texto na interface.
As novas tecnologias oferecem muitas oportunidades, como colocar música, ver o tempo, programar o cronômetro ou alarme. Existem muitas possibilidades que podem ser aproveitadas para implementar elementos que os usuários possam interagir por voz.
Personalização avançada
Essa tendência permanece no topo do design de UX e UI. Se antes bastava considerar os interesses do segmento de grupos alvo, a personalização agora está se tornando ainda mais necessária, pois leva em consideração as especificidades de cada usuário individual.
Antes, a Netflix tinha grupos de interesse, como filmes de ação, filmes de ação, etc. Entretanto, com a personalização individual, agora a Netflix sugere filmes “com base em seus interesses individuais”.
Hoje em dia, o que faz sentido para a maioria dos usuários é que as plataformas parem de pensar no grupo em que ele está inserido e comecem a pensar de forma individual para ele.
Por que usar?
- Otimização da experiência do usuário;
- Aumento da taxa de conversão;
- Consistência na comunicação.
Isso é facilitado pela inteligência artificial e tecnologias de aprendizado de máquina. Com a ajuda delas, é possível analisar o comportamento humano e recomendar conteúdos mais relevantes.
Elementos 3D
Os designs 3D vêm atraindo usuários nos últimos dois anos. Apesar de algumas desvantagens no consumo de memória – dependem mais do processador de dispositivos móveis – o 3D é uma tendência em aplicativos móveis e da web.
Em 2022, o 3D continuará a prosperar, especialmente vendo a crescente popularidade das tecnologias VR e AR.
Por que usar?
Em 2022, elementos animados como logotipos, ilustrações e textos irão prosperar nas páginas da web e ajudar os usuários a distinguir as partes interativas. Além de:
- Melhorias de usabilidade;
- Atrair a atenção;
- Adicionar originalidade
- Complementar o design.
Atualmente, os meios mais baratos de tecnologia de celulares e computadores conseguem carregar o formato 3D.
Dica:
Uma das formas mais práticas de implementar o 3D em um produto digital é nos e-commerces. Sempre é bom pensar em formas de inovar, com o poder das tecnologias de digitalização de fotos fáceis de usar, como o Polycam, todos podem criar digitalizações de qualidade de seus produtos.
Seguindo o exemplo do e-commerce, é mais interessante ter disponível na loja a visualização do produto com interação em 3D, ao invés de usar apenas uma imagem estática.
Outras trends
Brutalismo
O brutalismo abrange design plano, contornos fortes, cores contrastantes, tipografia ousada e fotografia da vida real. No entanto, esta nova iteração do Brutalismo renúncia a um de seus principais fatores definidores – a grid aparentemente ausente.
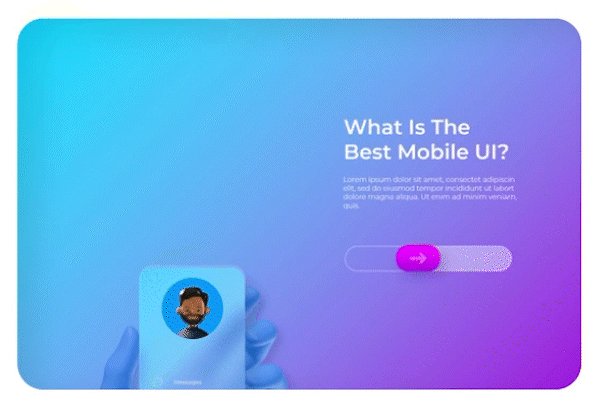
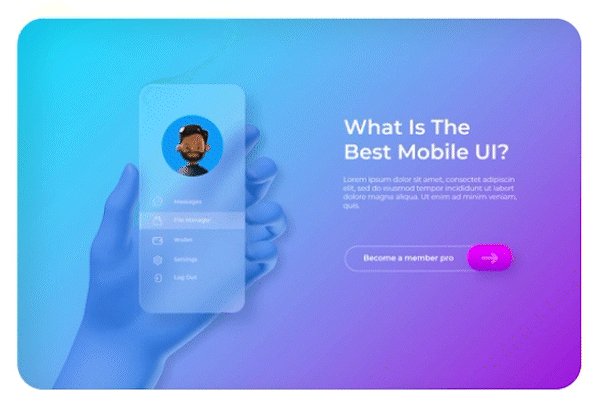
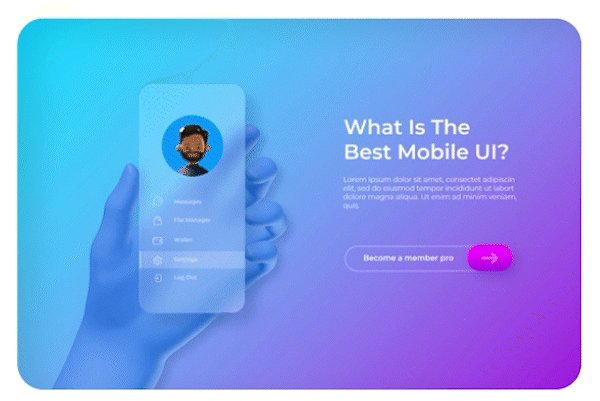
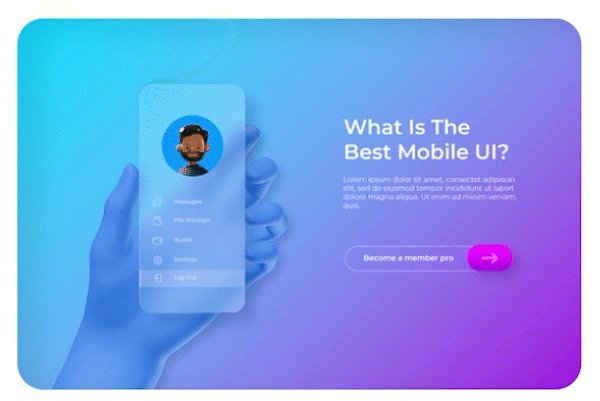
Glassmorphism e elementos inspirados em vidro
Para essa tendência usa-se um desfoque de fundo, os objetos semitransparentes, como cartões, “aquarela”, esferas com aparência de vidro e muito mais, pode ser usada tanto como background, como em alguns elementos da tela).
Atualmente, está presente desde sistemas como o Mac OS Big Sur e Windows 11 a aplicativos, e no momento, até sistemas operacionais estão cedendo a essa tendência.
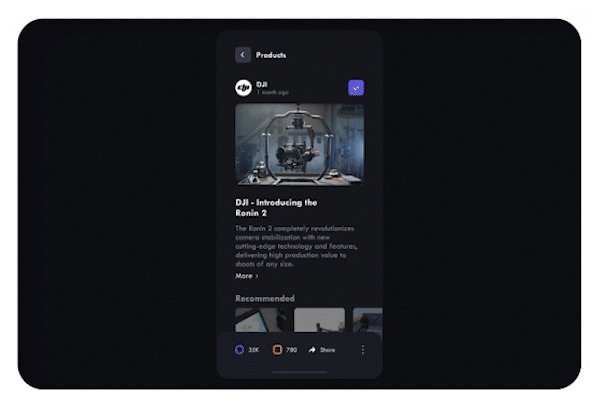
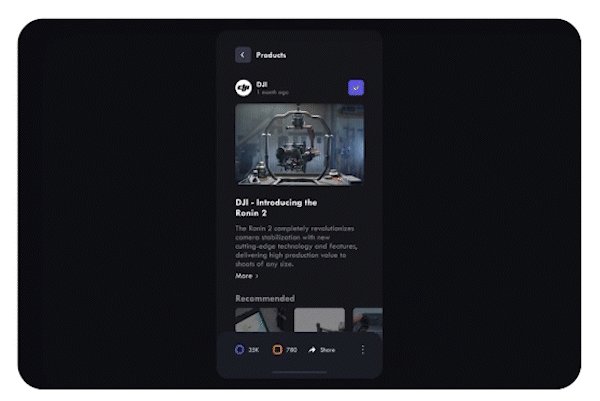
Darkmode
Ele foi projetado para ser um modo complementar a um tema padrão, foi pensado para ser como uma segunda opção para o usuário. Os temas escuros reduzem a luminância emitida pelas telas dos dispositivos, enquanto ainda atendem às taxas mínimas de contraste de cores.
Eles ajudam a melhorar a ergonomia visual reduzindo o cansaço visual. Por diminuírem o cansaço visual, eles acabam fazendo com que o cérebro e a visão foquem no que é importante através do bom uso do contraste, então ele é muito indicado principalmente para textboards e dados que precisam de uma visualização maior.
Dicas de onde achar referências
O Awwwards é um site para pesquisar referências, você pode olhar os sites premiados tanto em experiência quanto em design e usabilidade.
O UI Goodies é um compilado de vários sites de inspiração e você pode filtrar por “sites de inspiração para usabilidade” ou “sites de inspiração para animações”.
Tendências não são fórmulas, mas podem ser uma maneira de inspirar e guiar seu trabalho. Procure referências, veja o que outras pessoas estão fazendo e ouse em suas soluções.