Design responsivo, Desenvolvimento Nativo e App Híbrido, quando usar?
Na era do mobile tem muita gente falando sobre design responsivo, aplicativo híbrido, desenvolvimento nativo e assuntos relacionados. Neste post vou explicar um pouco como isso tudo funciona e prós e contras de cada escolha.
Vamos começar entendendo como tecnicamente as coisas são feitas para cada tipo:
Desenvolvimento nativo
É quando o aplicativo é desenvolvido usando os recursos da plataforma. No caso de iOS (iPhone, iPad) usa-se a linguagem de programação Objective-C , o framework de desenvolvimento Cocoa Touch e a ferramenta Xcode. Para Android usa-se a linguagem Java com o Android SDK na ferramenta Eclipse + ADT e no Windows Phone a linguagem C#, Windows Phone SDK no Visual Studio.
Optar por desenvolvimento nativo é mais caro, pois é necessário desenvolver um novo código para cada plaforma. Mas também o resultado final é melhor, pois o aplicativo funcionará mais fluído e melhor integrado com os recursos de cada plataforma.
A maioria dos aplicativos que desenvolvemos na Jera são nativos.
Design Resposivo
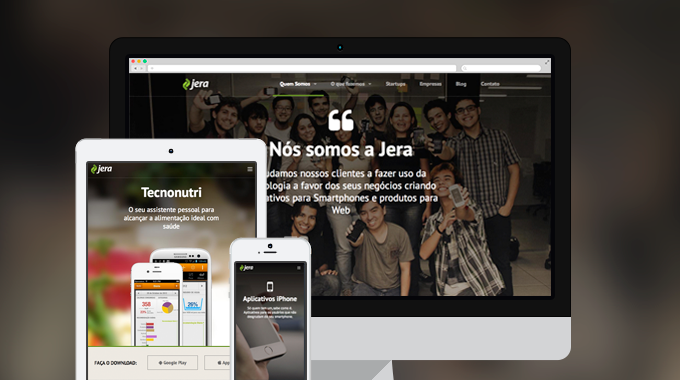
É uma técnica de desenvolvimento para que aplicativos Web se adaptem a várias resoluções de telas. Se você acessar o site da Jera de um smartphone, tablet e PC você vai perceber como o conteúdo se adapta a cada resolução.
Isso é possível desenvolvendo o código do site ou do aplicativo Web usando técnicas que combinam HTML5, CSS e JavaScript de forma que mudanças na resolução da tela forçam o conteúdo a se adaptar.
Eu recomendo que qualquer desenvolvimento para Web faça uso desta técnica para permitir que o acesso por meio de dispositivos móveis possa ser mais confortável. Só pra dar uma ideia, 50% de todos os acessos ao site da Jera vêm de dispositivos móveis rodando iOS, Android ou Windows Phone.
Não ter um website responsivo hoje é sinônimo de perder clientes.
Aplicativo Híbrido
Aplicativo híbrido é um misto de desenvolvimento nativo e design responsivo. Normalmente é desenvolvido usando HTML5, CSS e JavaScript e exibido em um Webview, que é um Navegador Web embutido dentro do aplicativo.
Tem algumas vantagens como menor custo de desenvolvimento e desvantagens como limitações para funcionamento off-line e performance.
Existem também alguns frameworks que facilitam esse tipo de desenolvimento como PhoneGap e Titanium. Nós já fizemos alguns apps e protótipos usando essas tecnologias, mas não vimos grandes vantagens em termos de custo e complexidade técnica.
.:.
Em suma, cada situação tem sua aplicação e suas limitações, por isso fiz uma tabela para deixar mais fácil esse entendimento:
| Estratégia | Prós e contras | Quando usar |
|---|---|---|
| Desenvolvimento Nativo |
|
App com uso intenso de GPS, recursos off-line (sincronização), câmera, notificação push e acelerômetro |
| Design Responsivo |
|
Website com funcionamento mobile, administração do app ou website, páginas de compartilhamento em redes sociais |
| Aplicativo Híbrido |
|
Redução do custo para desenvolvimento nativo usando alguns recursos (push e câmera por ex.), aproveitamento de código já existente |
É isso, se tiver alguma dúvida ou quiser discutir algum ponto, fique à vontade para deixar seu comentário!